At The Moment We Have 34 Templates Available.
for Magazine Style, Minimal Style, Stylish Layout, Multi layout, Personal and more
Premium Bloggers Templates
Checkout below the Premium Blogger Themes we have created. At the moment we have some template available.

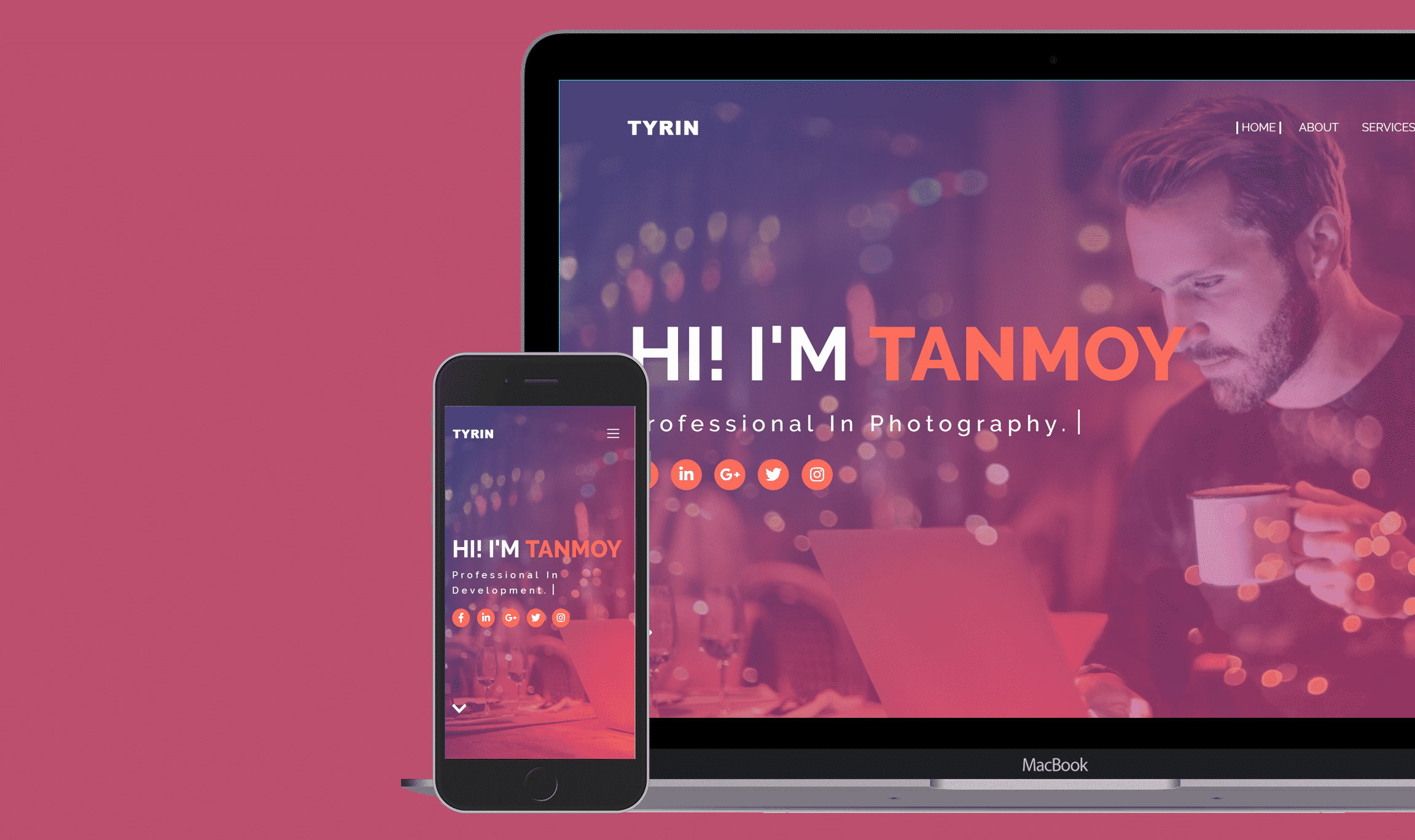
Tyrin Responsive Blogger Template
Tyrin Is A Portfolio, Business And Personal One Page/Multipurpose Template For Blogger Built With Bootstrap. The Template Design Is Flat And Simple With Vibrant Colors And Custom Modules Specially Created For Easy Content Creation. Buy now for: $15.99 Our templates...
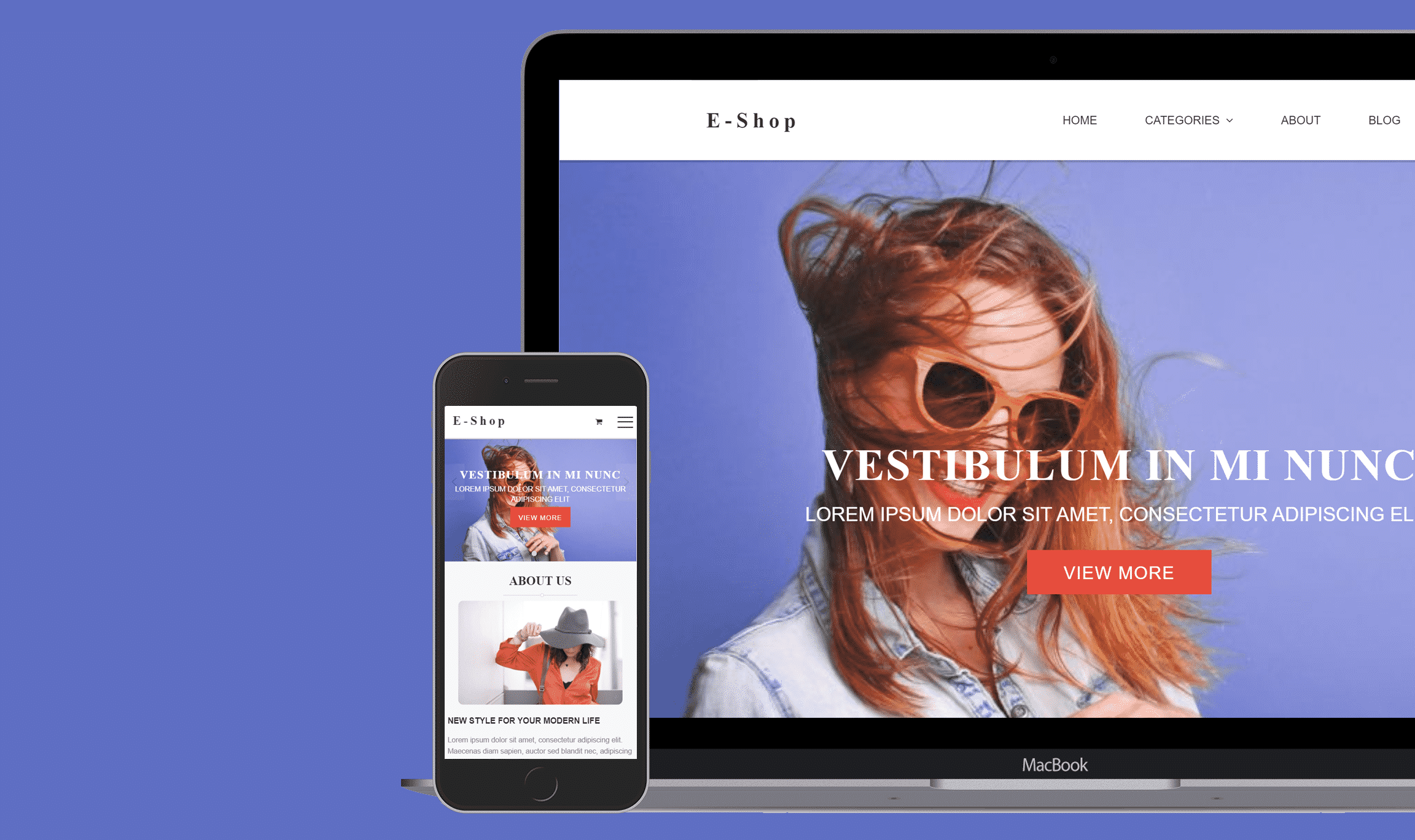
read moreE-Shop – Ecommerce Responsive Blogger Template
E-Shop is an ecommerce template, Business, And Personal Multipurpose Template For Blogger Built With Bootstrap. The Template Design Is Flat And Simple With Vibrant Colors And Custom Modules Specially Created For Easy Content Creation. You Can Change The Colors From...
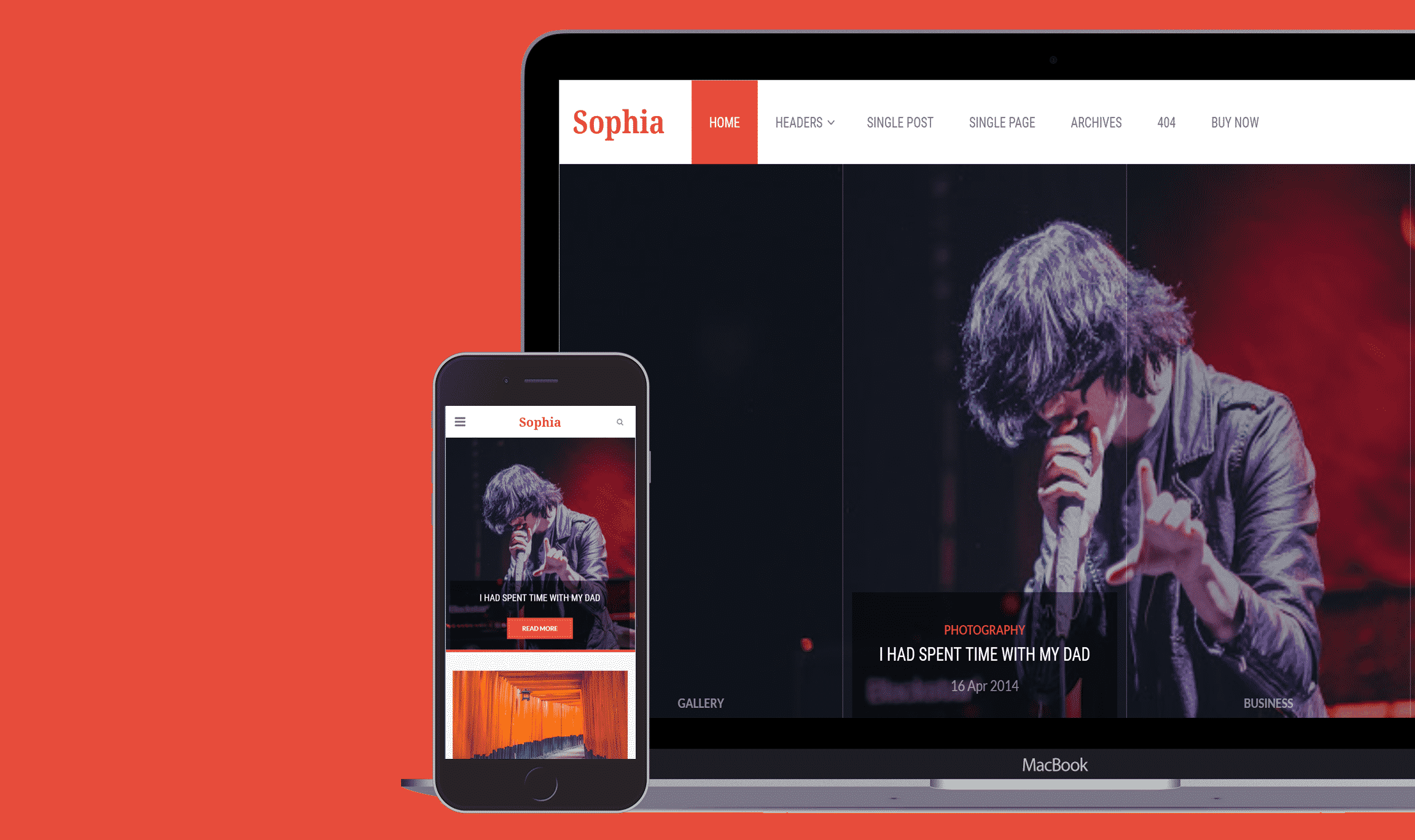
read moreSophia Blogger Template
Sophia Is a Blog, Business And Personal/Multipurpose Template For Blogger Built With Bootstrap. The Template Design Is Flat And Simple With Vibrant Colors And Custom Modules Specially Created For Easy Content Creation. You Can Change The Colors From The Layout. This...
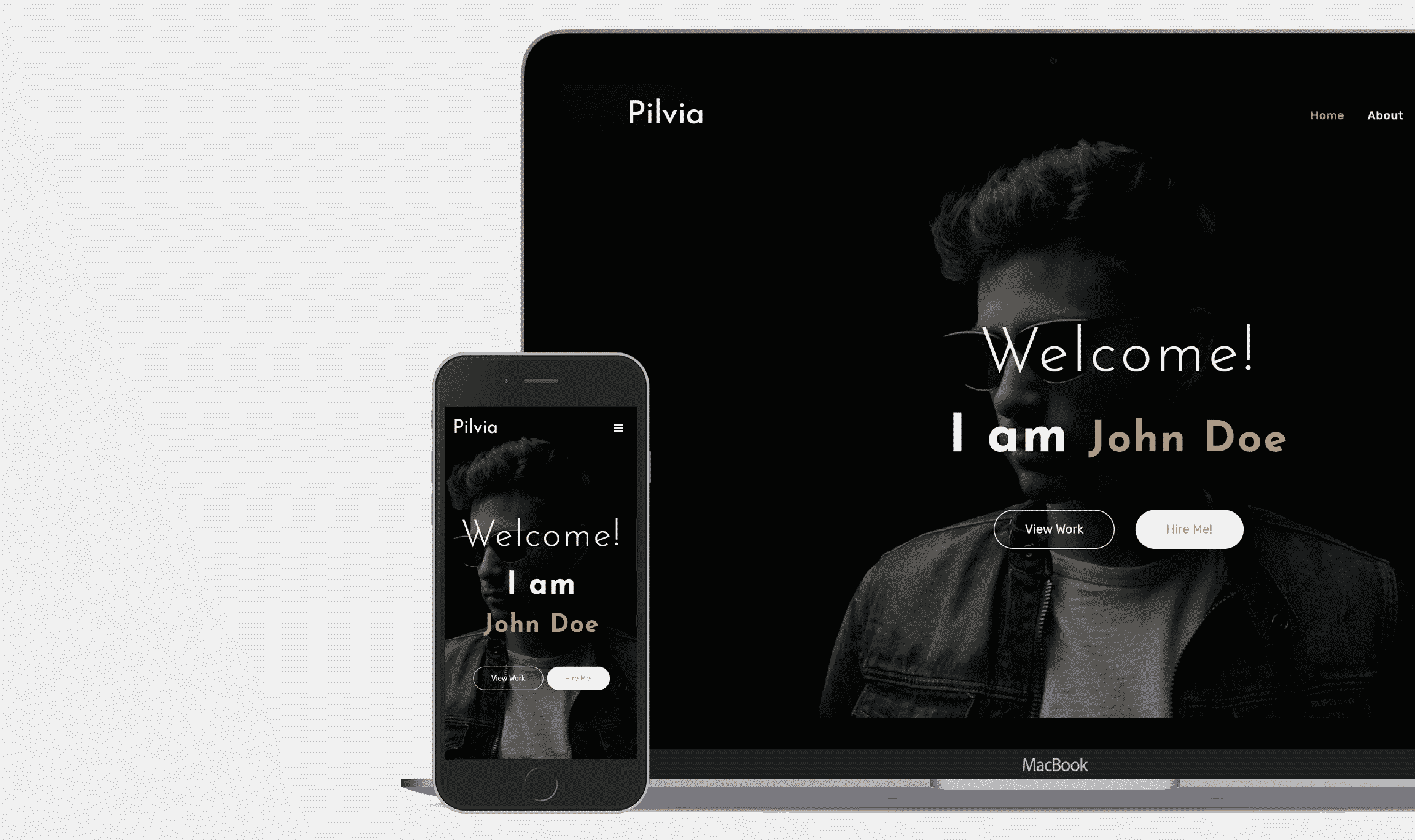
read morePilvia Blogger Template
Pilvia Is A Portfolio, Business And Personal One Page/Multipurpose Template For Blogger Built With Bootstrap. The Template Design Is Flat And Simple With Vibrant Colors And Custom Modules Specially Created For Easy Content Creation. You Can Change The Colors From The...
read moreElvish Blogger Template
Elvish Is A Portfolio, Business And Personal One Page/Multipurpose Template For Blogger Built With Bootstrap. The Template Design Is Flat And Simple With Vibrant Colors And Custom Modules Specially Created For Easy Content Creation. You Can Change The Colors From The...
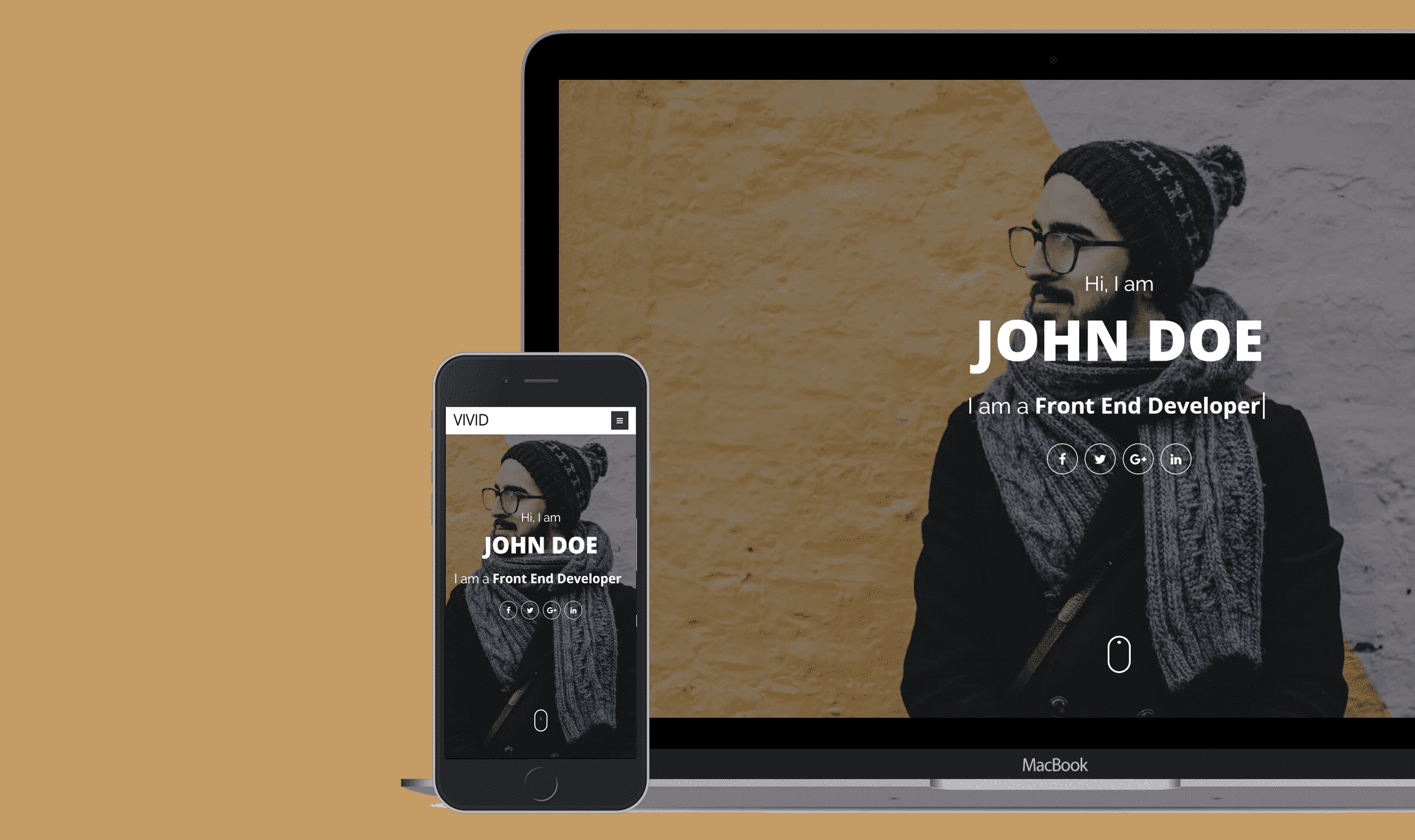
read moreVivid Blogger Template
Vivid Is A Portfolio Blogger Template And Personal One Page/Multipurpose Template For Blogger Built With Bootstrap. Vivid Is Build For Online Professionals Who Wants To Showcase Their Portfolio On Modern Way. This Is A Best And Great Way To Showcase Your...
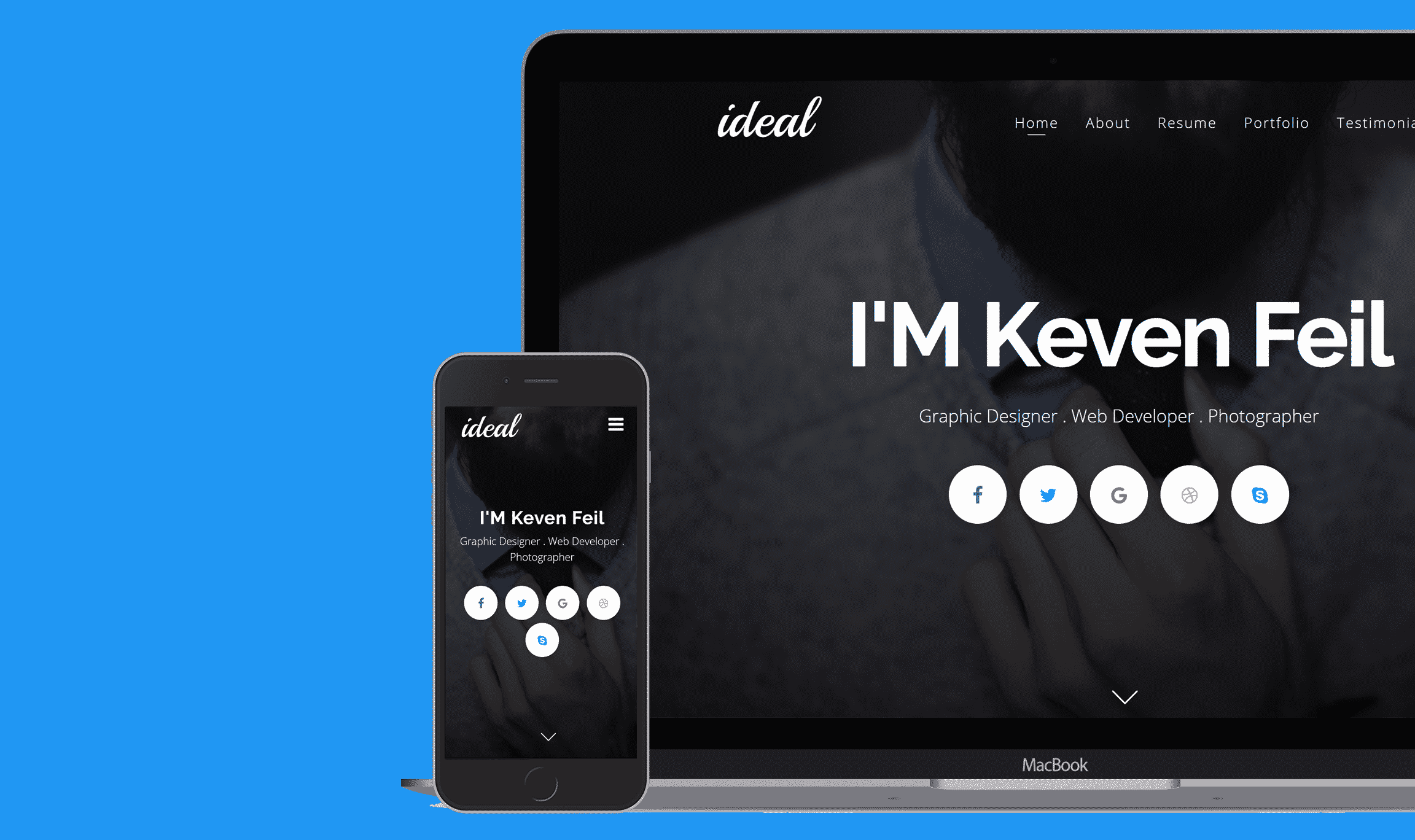
read moreIdeal Blogger Template
Ideal Is A Minimalist, Elegant And Responsive Resume Blogger Template For Any Kind Of Professionals To Show Their Resume (education, Work Experience, Awards Etc.) And Portfolio In A Wonderful Way. Buy now for: $15.99 Our templates are easy to customize and user...
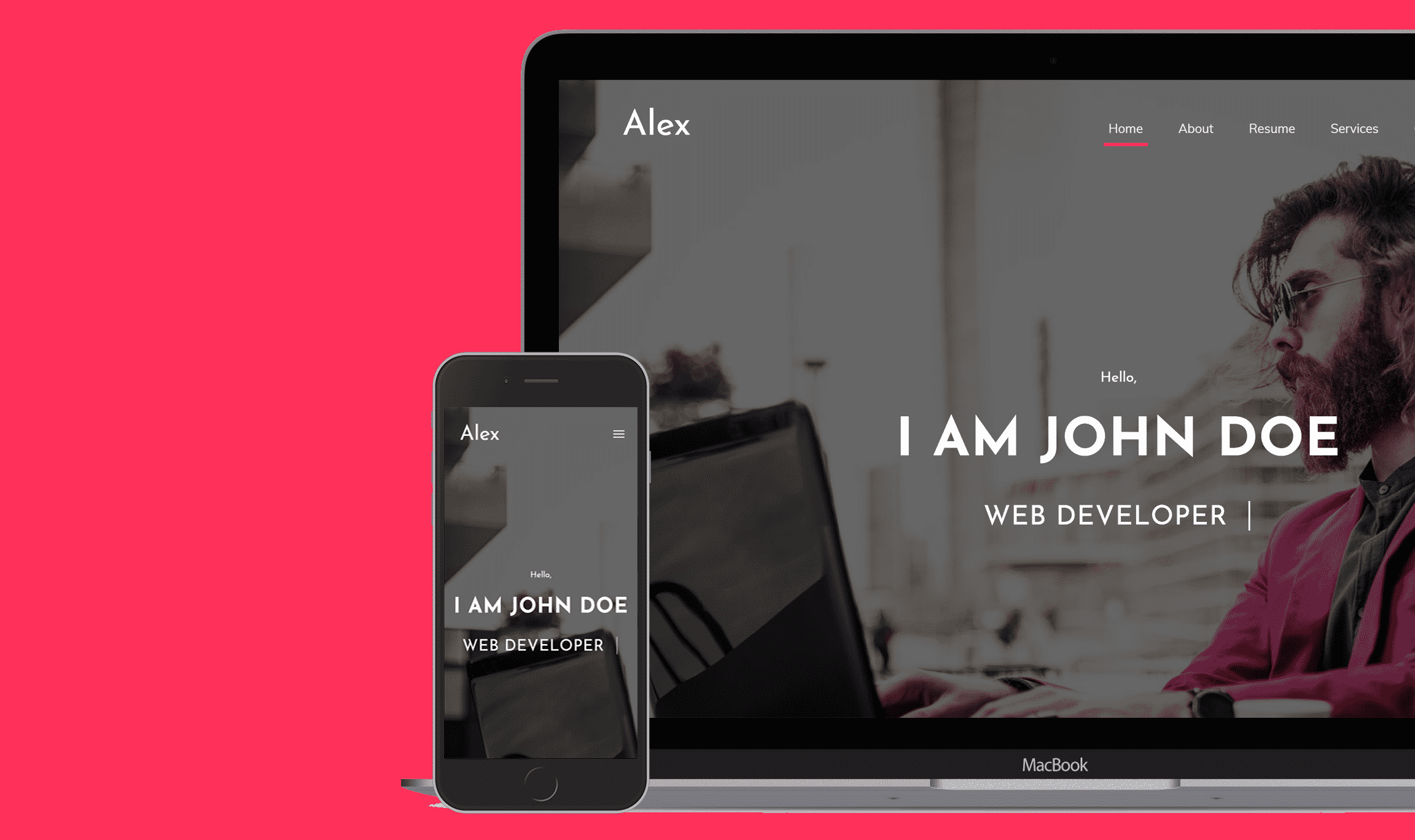
read moreAlex Blogger Template
Fully Responsive And Easy For You To Edit With Single Blog License. Alex With Modern & Portfolio Design. This Template Focused On Web-designers, Digital Professionals, Programmers Or Photographers. It Is Perfect To Promote Your Work! Buy now for: $15.99 Our...
read moreMartin Blogger Template
Fully Responsive And Easy For You To Edit. Martin With Modern & Clean Design. This Template Focused On Web-designers, Digital Professionals, Programmers Or Photographers. It Is Perfect To Promote Your Work! Buy now for: $10.99 ...
read moreIsaac Blogger Template
Issac Is A Personal Portfolio Blogger Template, Responsive , Fast Loading Blogger Template. Issac Is Build For Online Professionals Or A Creative Person Who Wants To Showcase Their Portfolio On Modern Way. This Is A Best And Great Way To Showcase Your...
read more