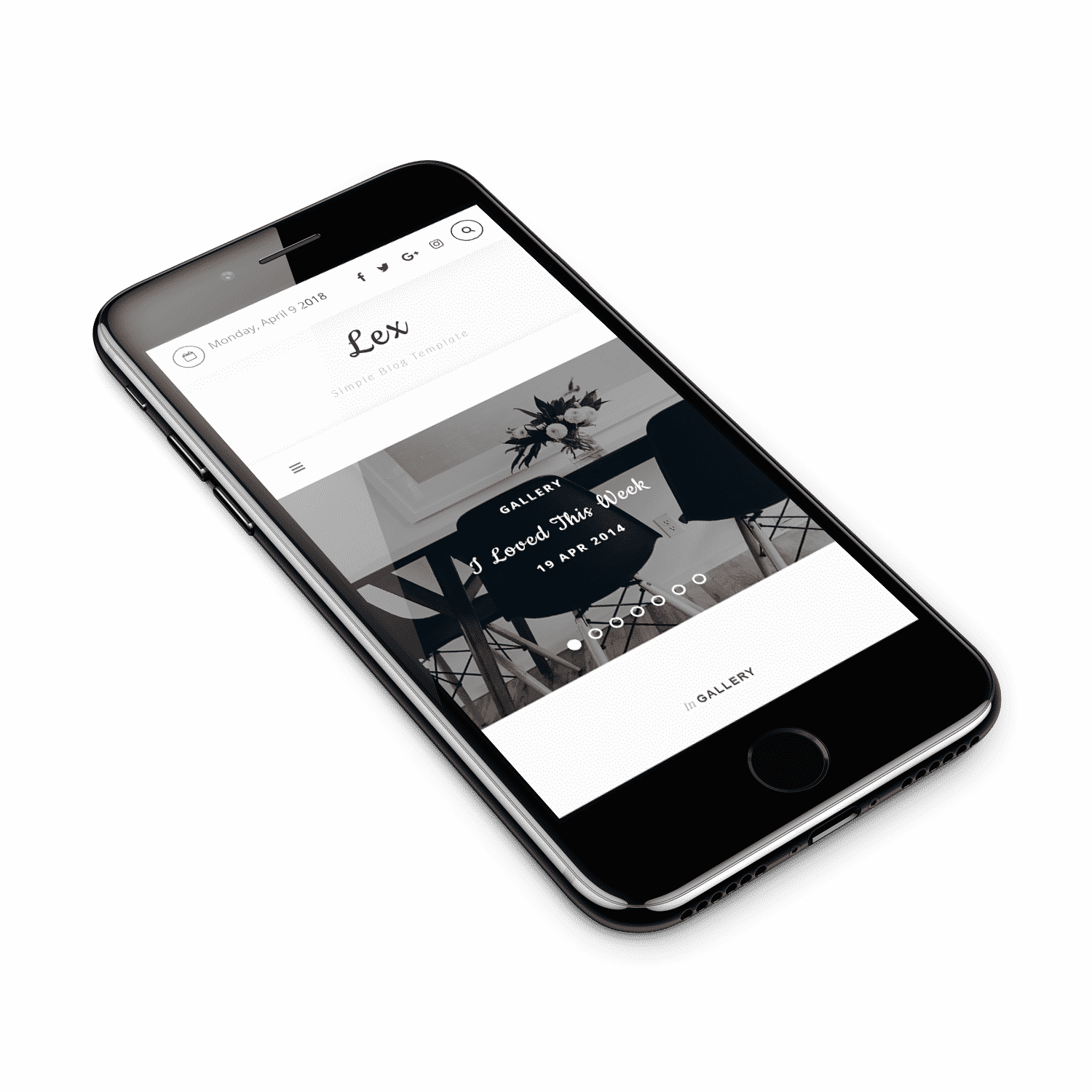
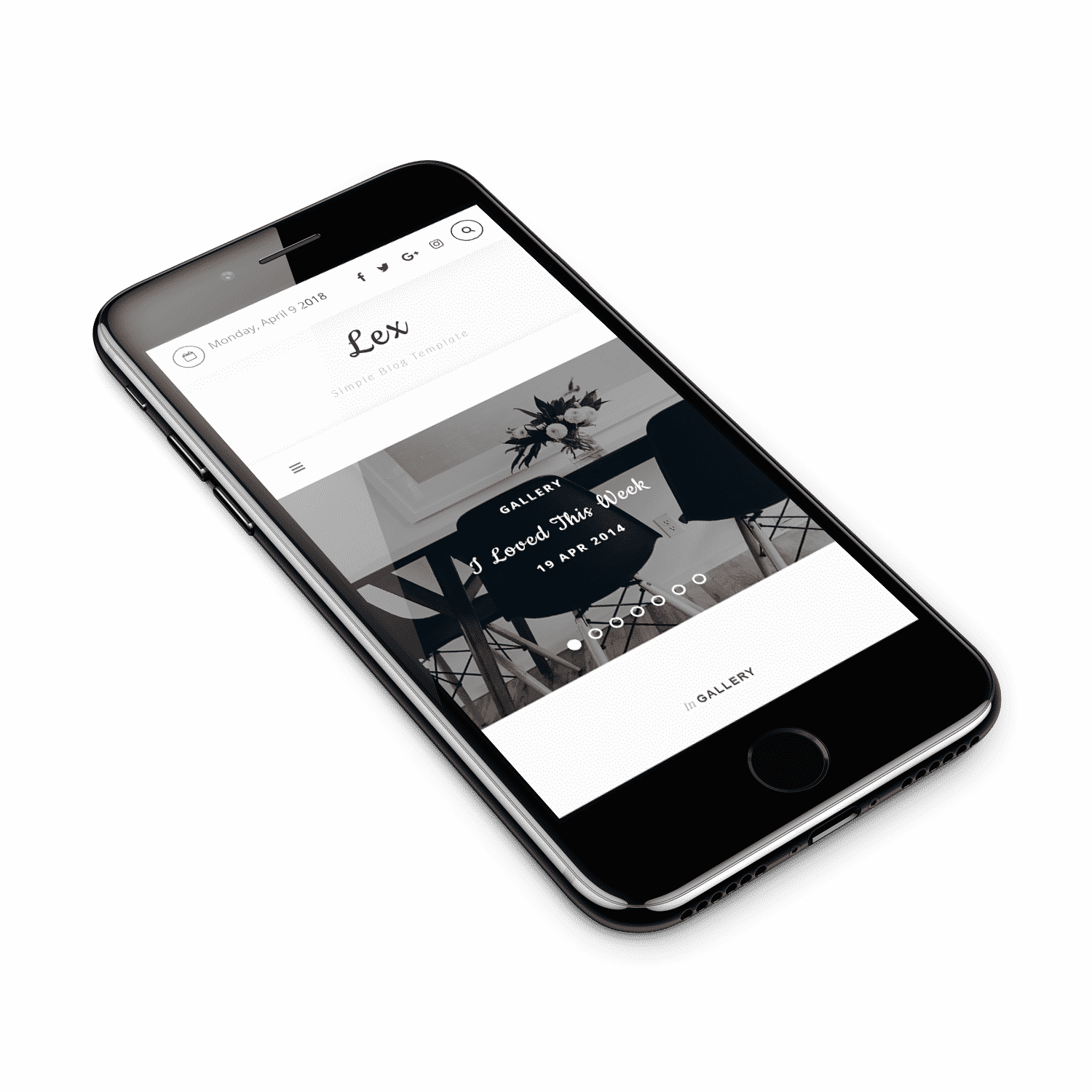
Lex
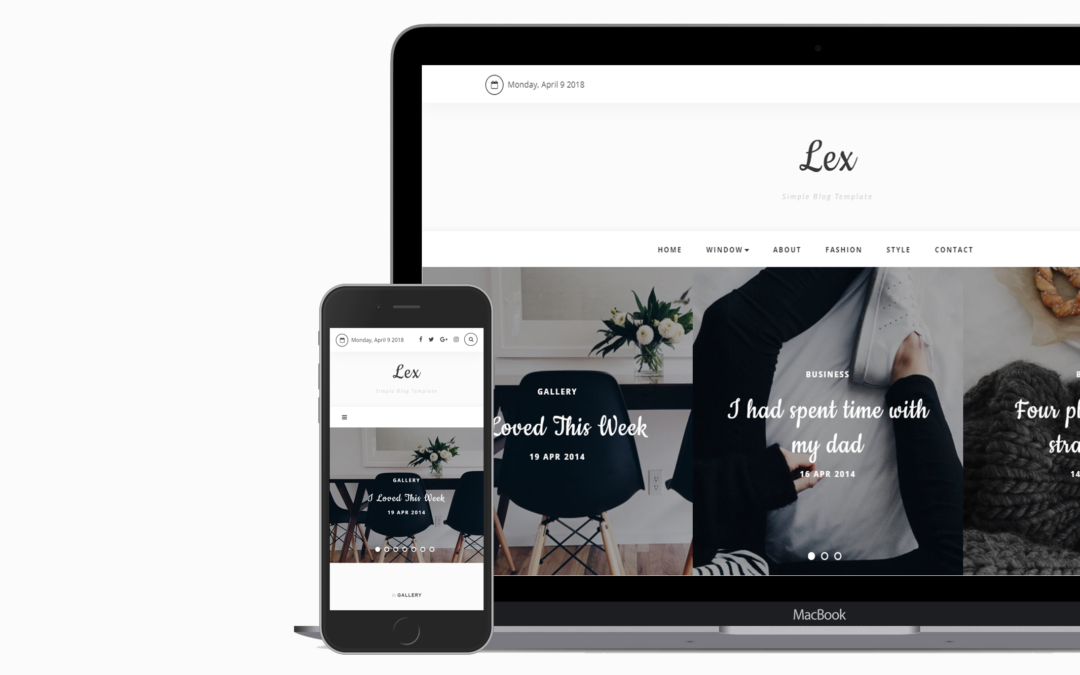
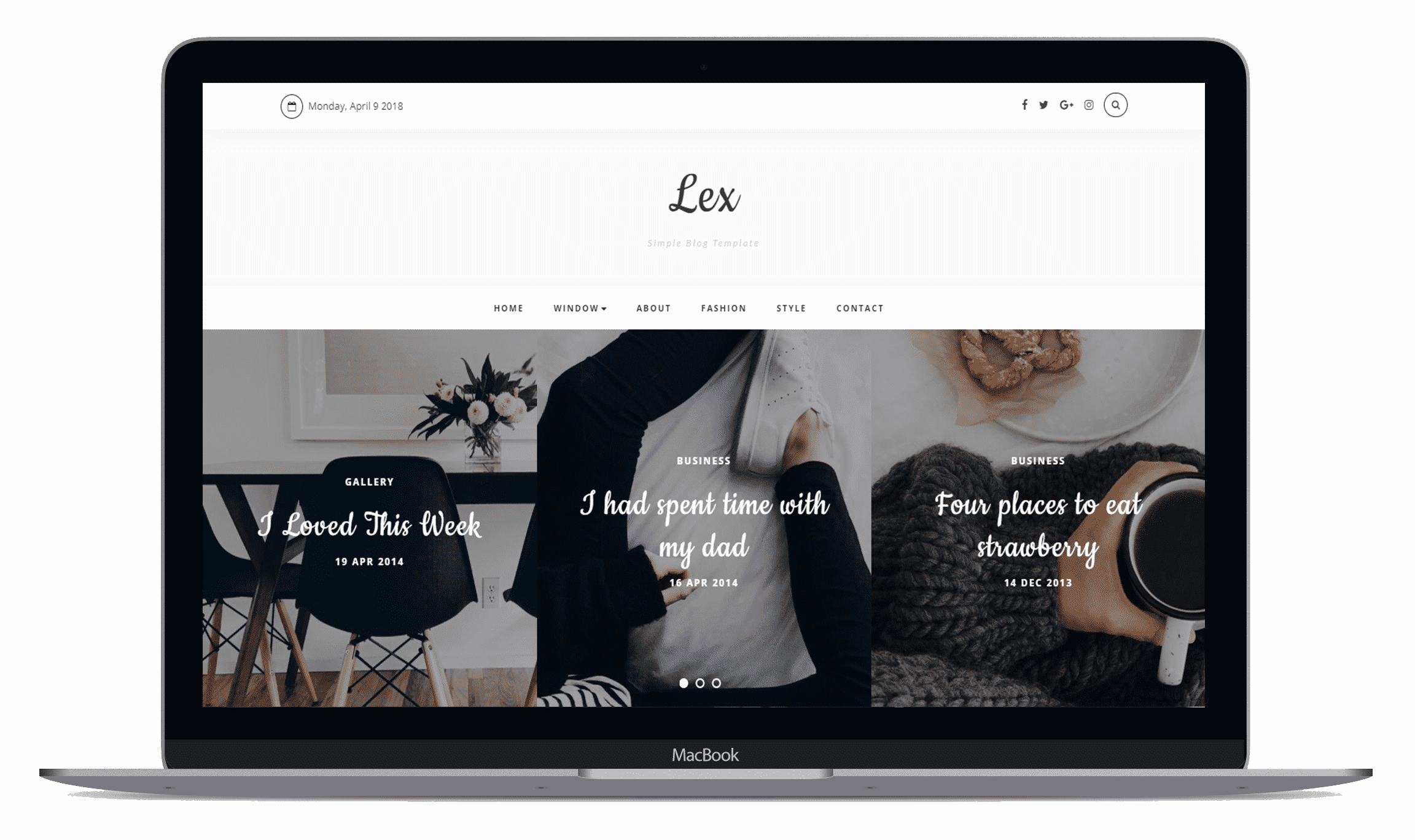
Lex A Fresh Design Stunning Multi-purpose Blog & Article Type Blogger Template. It Is Very Professional, Smooth And Sleek, With A Clean Modern Layout And It’s Extremely Easy To Customize. It Is Perfect For Fashion, Lifestyle, Travel, Food, Craft And Many Other Creative Blogs.
Buy now for: $10.99

Create the Site You Want
Our templates are easy to customize and user friendly.
Easy to Configure
It only needs a few minutes to customize and make unique and personal your new website.
Fully Responsive
Each element is designed to be perfectly visible from Smartphone, Tablet, and Desktop.

It designed to increase conversions of your business
Lex has a fresh, clean and modern, with a color scheme designed to impress your customers. A perfect landing page that converts at a small price.
It designed to increase conversions of your business
Lex has a fresh, clean and modern, with a color scheme designed to impress your customers. A perfect landing page that converts at a small price.

Optimized for mobile
Every visual and interactive element has been optimized to offer the best user experience on any device
Optimized for adsense
When it comes to generate revenue, you need some high CPC ad spots. This theme is great for Adsense and other advertising platforms. You can check the demo for more details on the ad spots.

Optimized for mobile
Every visual and interactive element has been optimized to offer the best user experience on any device
Optimized for adsense
When it comes to generate revenue, you need some high CPC ad spots. This theme is great for Adsense and other advertising platforms. You can check the demo for more details on the ad spots.
All Features
A complete set of customizations to make steve blogger template really unique

Responsive Layout
Lex is highly responsive and ultra-fast blogger template. Which means, it works perfectly on all devices including your desktop, Smartphones, and budget mobiles. It has retina display enabled for Android and iPhone OS.

HTML5 & CSS3
To meet the need of latest we developing standards our team have used some latest HTML5 and CSS3 codes in this template that not only compliments the design.

Custom Widgets
When it comes to adding custom widgets, not to pat on the back but we’re the best company in town. We have added some spectacular custom and Google build widgets including some really professional Tabbed-sidebar area and featured label area.

Exclusive Menu
A new off-canvas menu to give an exclusive look to your Blogger site.

SEO Friendly
SEO is considered as the main core element that makes your site stand out in the Google Search engine. Keeping that in mind, our engineers have coded something out of the box that would surely benefit your site by giving you some extra leverage.

Creative Design
Simple and attractive design. Every design is Grounded in insight. Crafted to perfection.

Responsive Layout
Lex is highly responsive and ultra-fast blogger template. Which means, it works perfectly on all devices including your desktop, Smartphones, and budget mobiles. It has retina display enabled for Android and iPhone OS.

HTML5 & CSS3
To meet the need of latest we developing standards our team have used some latest HTML5 and CSS3 codes in this template that not only compliments the design.

Custom Widgets
When it comes to adding custom widgets, not to pat on the back but we’re the best company in town. We have added some spectacular custom and Google build widgets including some really professional Tabbed-sidebar area and featured label area.

Exclusive Menu
A new off-canvas menu to give an exclusive look to your Blogger site.

SEO Friendly
SEO is considered as the main core element that makes your site stand out in the Google Search engine. Keeping that in mind, our engineers have coded something out of the box that would surely benefit your site by giving you some extra leverage.

Creative Design
Simple and attractive design. Every design is Grounded in insight. Crafted to perfection.